デジタル人材育成科 アプリケーション開発基礎
無意識にマルチタスクになっているなど、注意力が散漫にならないため、どうすれば良いと思いますか?
これまでの経験で、最も集中できたな、という体験はありますか?また、それをどうすれば再現できると思いますか?
フロントエンドエンジニアとバックエンドエンジニアの開発手法について解説します。
WBS(Word Breakdown Structure)・・・作業分解構成図

- 開発スケジュールを管理する
- 誰がいつ、何をやるかチームで共有する
- タスクの抜け漏れや不要なタスクをなくし、時間の使い方を最適化する
- 作業過多になりがちな人、暇な人を見える化し、平準化する
- 原則、1日1人1タスクで計画することで、その日すべき仕事に集中できる
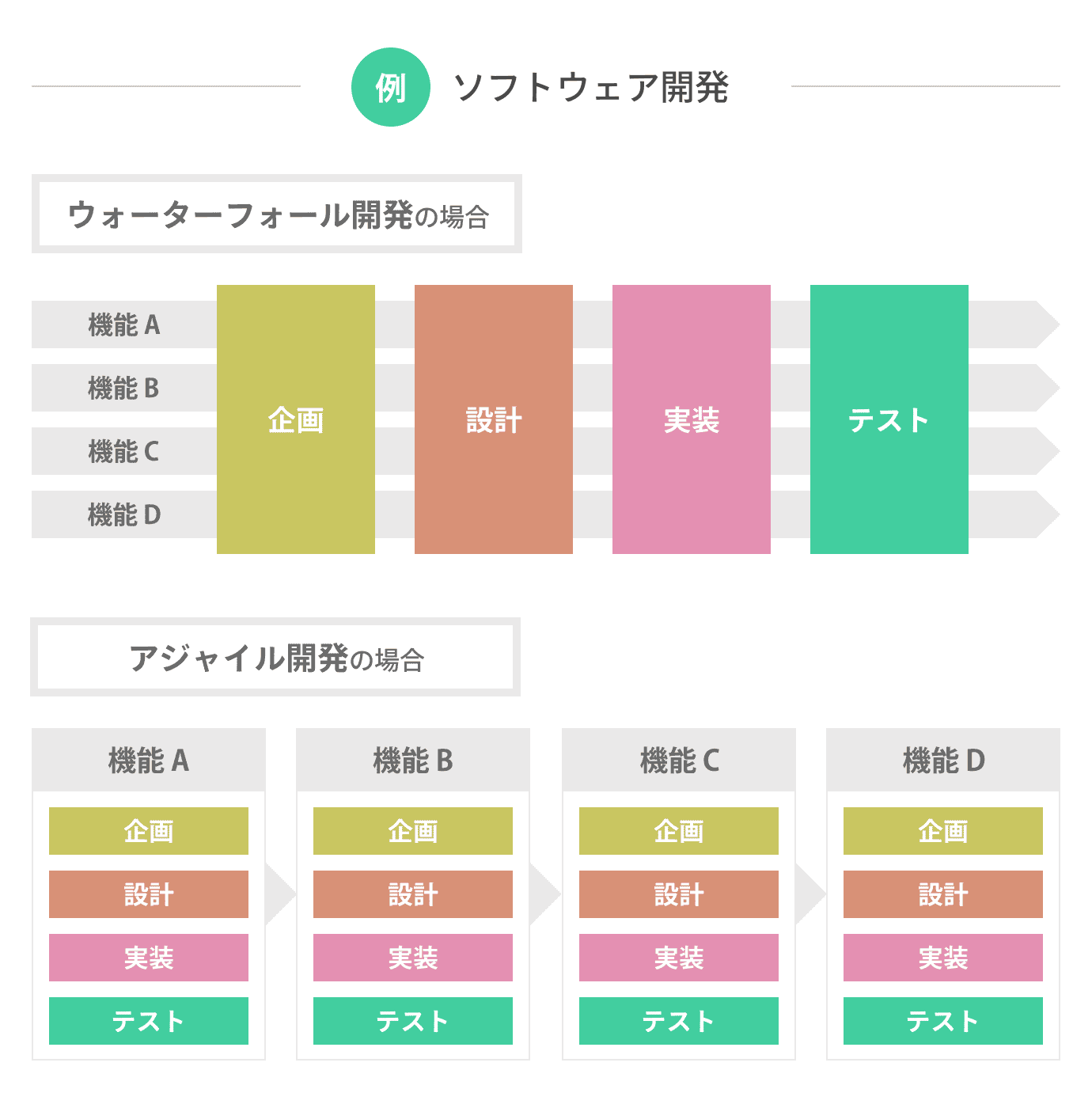
開発手法:ウォーターフォール型とアジャイル型開発

ウォーターフォールはシンプルで正確な開発手法。大規模開発の現場を中心によく使われる。
アジャイルは柔軟で先行きが見えにくいプロジェクトに有効。ビジネス要件が明確でない現場を中心によく使われる。
全体像が見えにくく、開発が自由な分だけ、高いコミュニケーション力に加えて、しっかりとした目的意識とプロジェクト管理が求めらる(色々やったけど、結局なにもできなかったとなるプロジェクトも少なくない)。
名ばかりアジャイル:アジャイルという名の、ただの無計画には要注意!(プロジェクトのゴールや計画で、エンジニアサイドが顧客を評価すべき)
AWS SDK
AWS でアプリケーションを便利に開発・管理するためのツール群(大工の7つ道具)
フロントエンドのフレームワーク
フレームワークとは、システム開発を効率化するための規則や開発ツールのセットです(7つ道具の1つ)。

フレームワークの提供する型にはめることで、プログラミング言語の自由な表現を縛ることができ、プログラマーごとの個性を抑制することによって均一的なコーディングが可能となり、保守性を高めることができます。
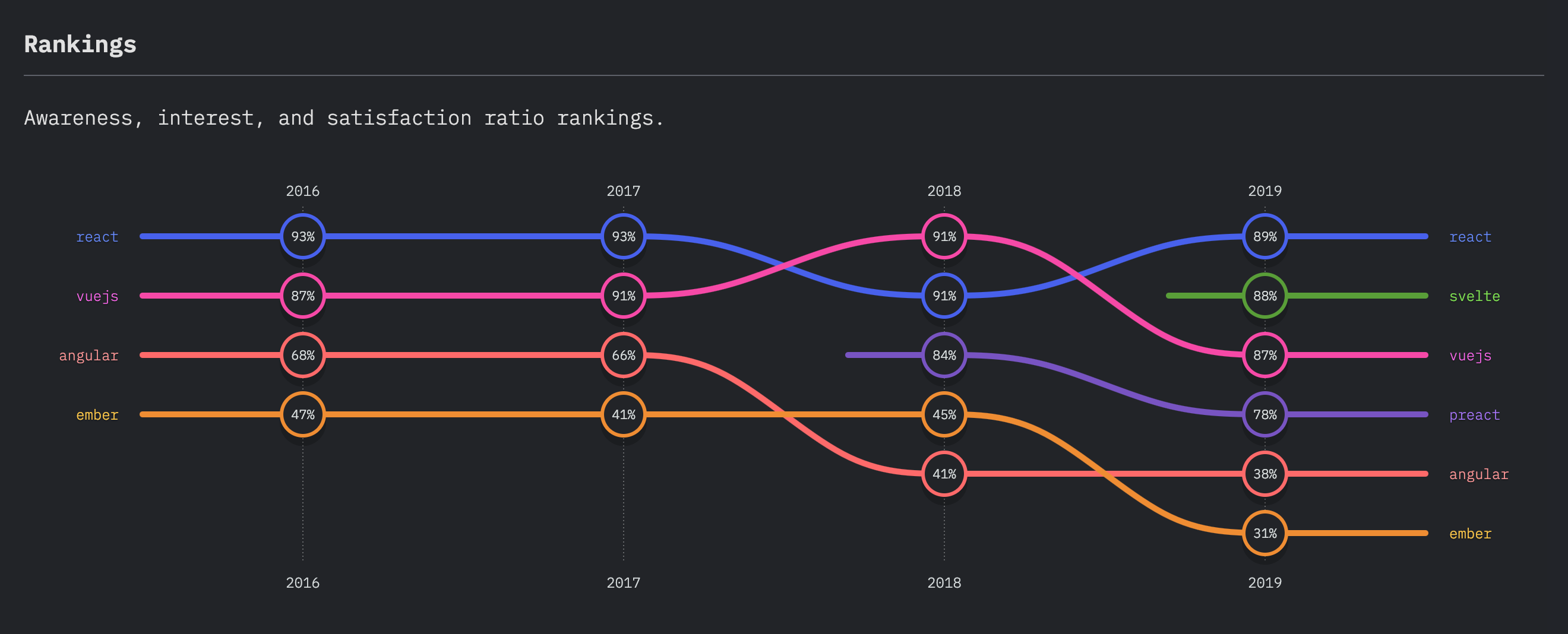
Vue.js
JavaScriptのフレームワーク。HTML5/CSS3/JavaScriptの習得が前提となる。学習コストが低く、利用しやすいのが特徴。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vuedemo</title>
</head>
<body>
<div id="app">
<p>{{text}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">
</script>
<script>
new Vue({
el:'#app',
data(){
return{
text:"hello world!"
};
}
})
</script>
</body>
</html>
Nuxt.js
Vue.jsの開発をさらに容易に、効率的に行うことができるフレームワークです。
React
Facebookが提供する、JavaScriptのフレームワーク